

CEO's Feedback
I enjoyed working with Phil Huang, Allie Burns, Ceili Ecker, and Oleksandra Sokolov. The team brought a can-do attitude from the beginning and worked under tight timelines to complete the project and met my expectations of the project. They demonstrated a strong work ethic in completing the project and displayed tremendous creativity and problem-solving skills in producing solid recommendations for improving the agenda-builder aspect of BoardSpace.
CEO's Feedback
I enjoyed working with Phil Huang, Allie Burns, Ceili Ecker, and Oleksandra Sokolov. The team brought a can-do attitude from the beginning and worked under tight timelines to complete the project and met my expectations of the project. They demonstrated a strong work ethic in completing the project and displayed tremendous creativity and problem-solving skills in producing solid recommendations for improving the agenda-builder aspect of BoardSpace.
CEO's Feedback
I enjoyed working with Phil Huang, Allie Burns, Ceili Ecker, and Oleksandra Sokolov. The team brought a can-do attitude from the beginning and worked under tight timelines to complete the project and met my expectations of the project. They demonstrated a strong work ethic in completing the project and displayed tremendous creativity and problem-solving skills in producing solid recommendations for improving the agenda-builder aspect of BoardSpace.
Project Overview
Project Overview
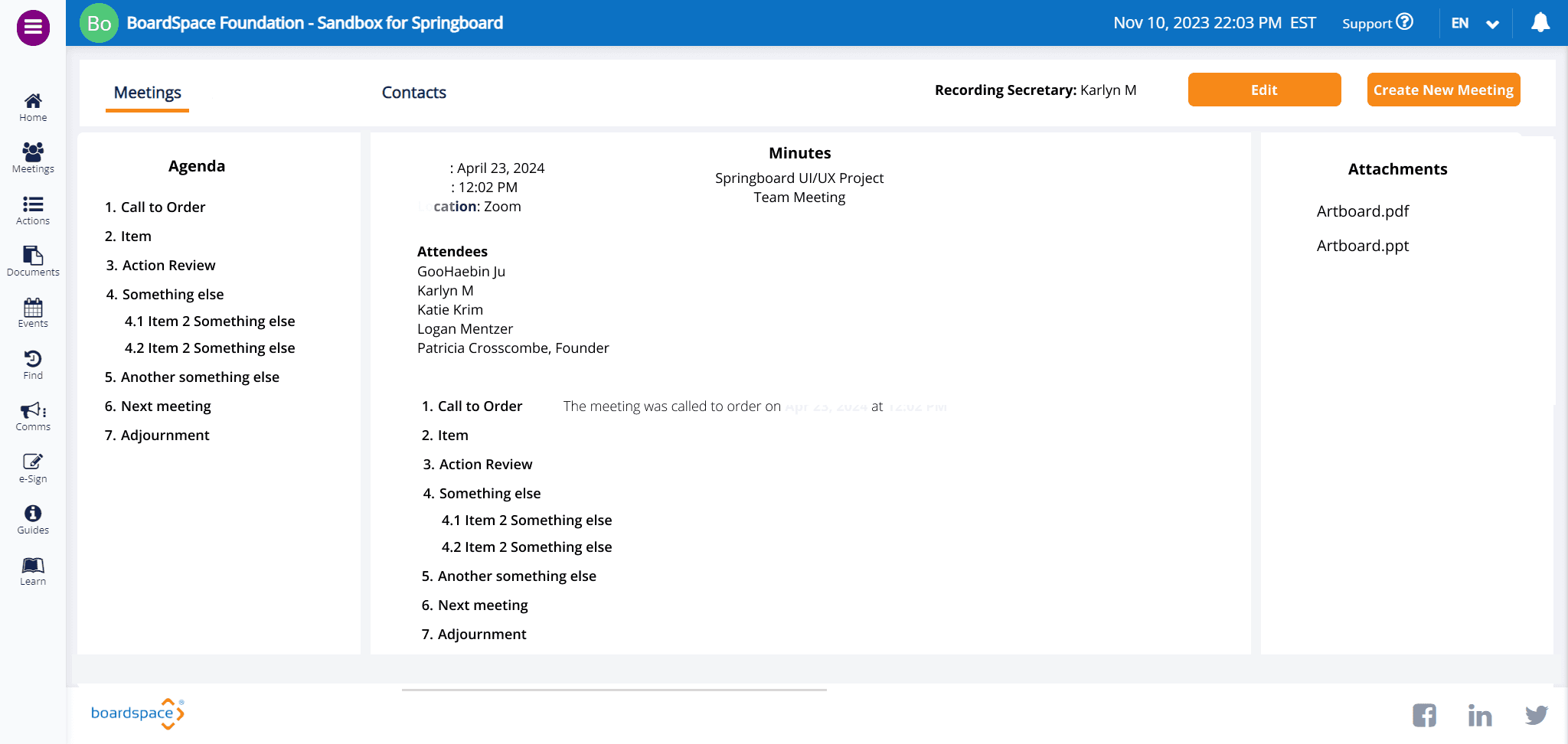
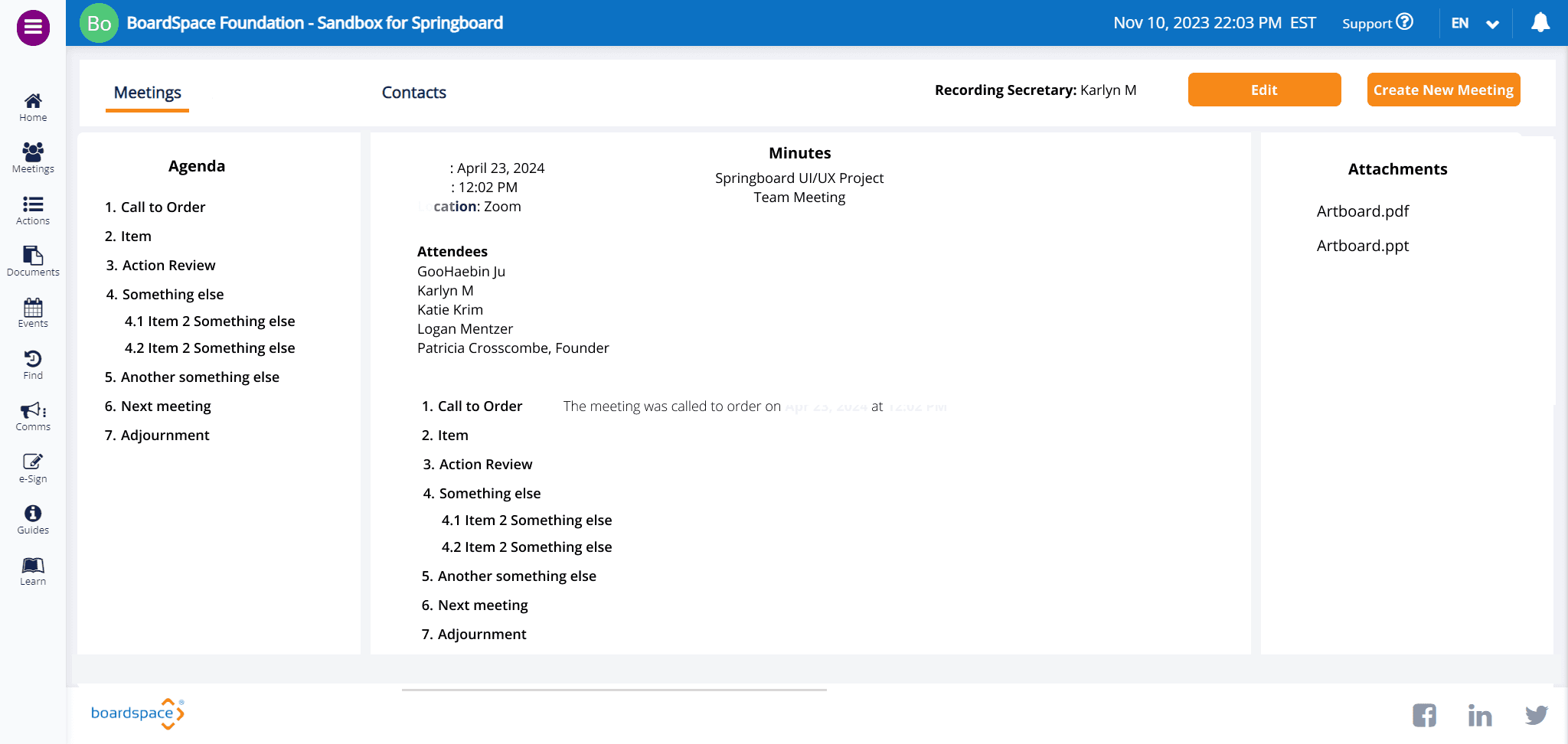
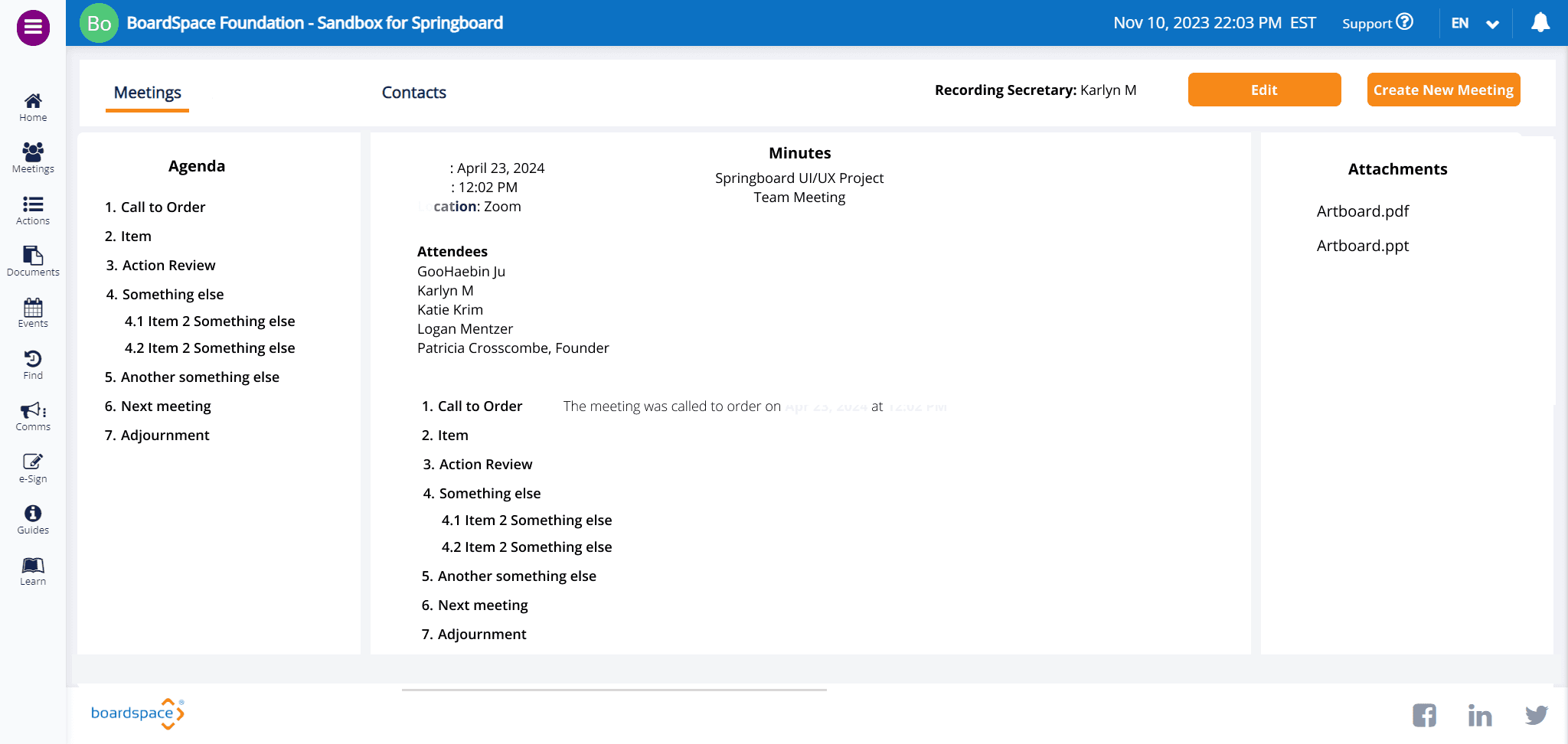
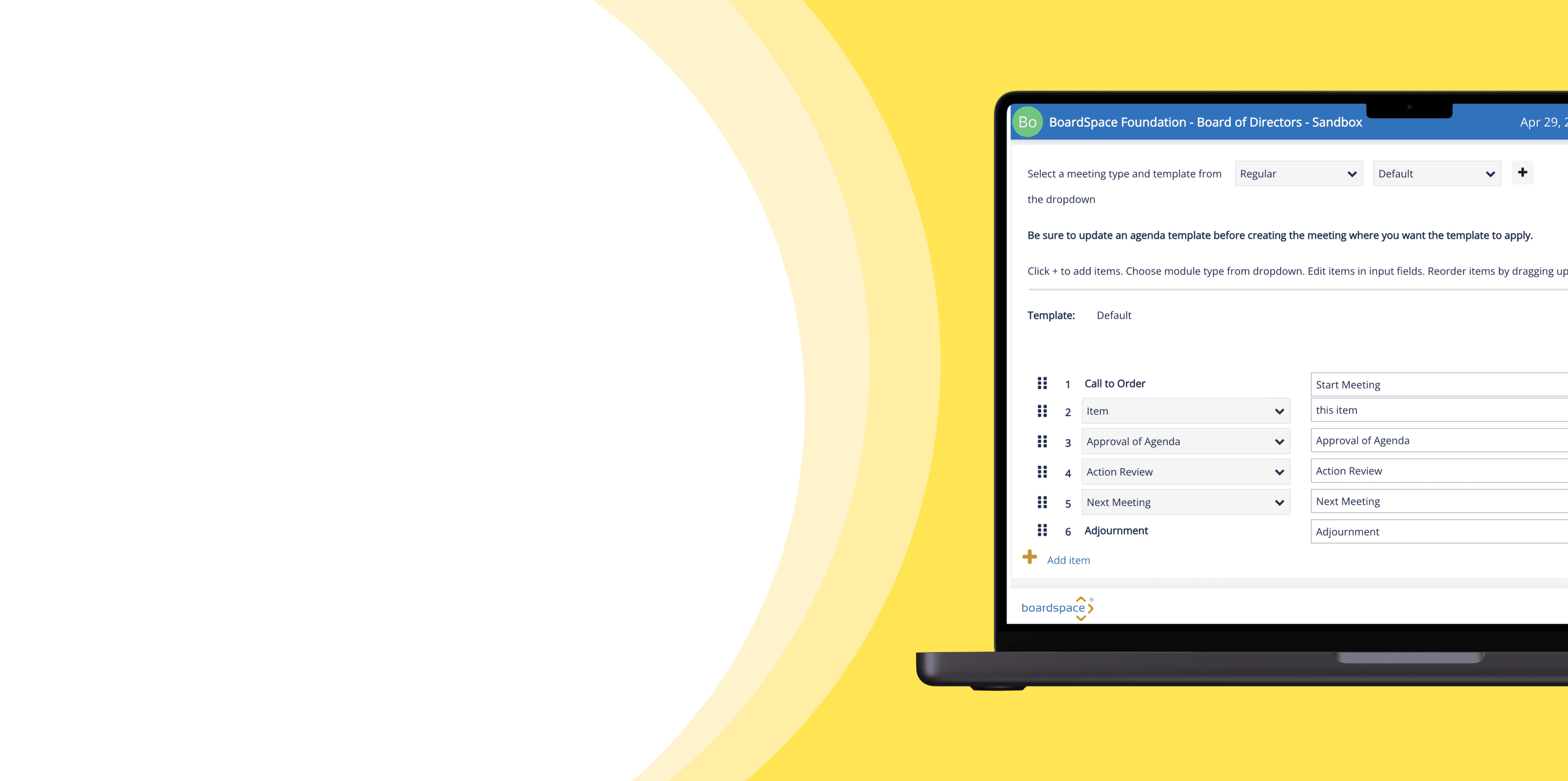
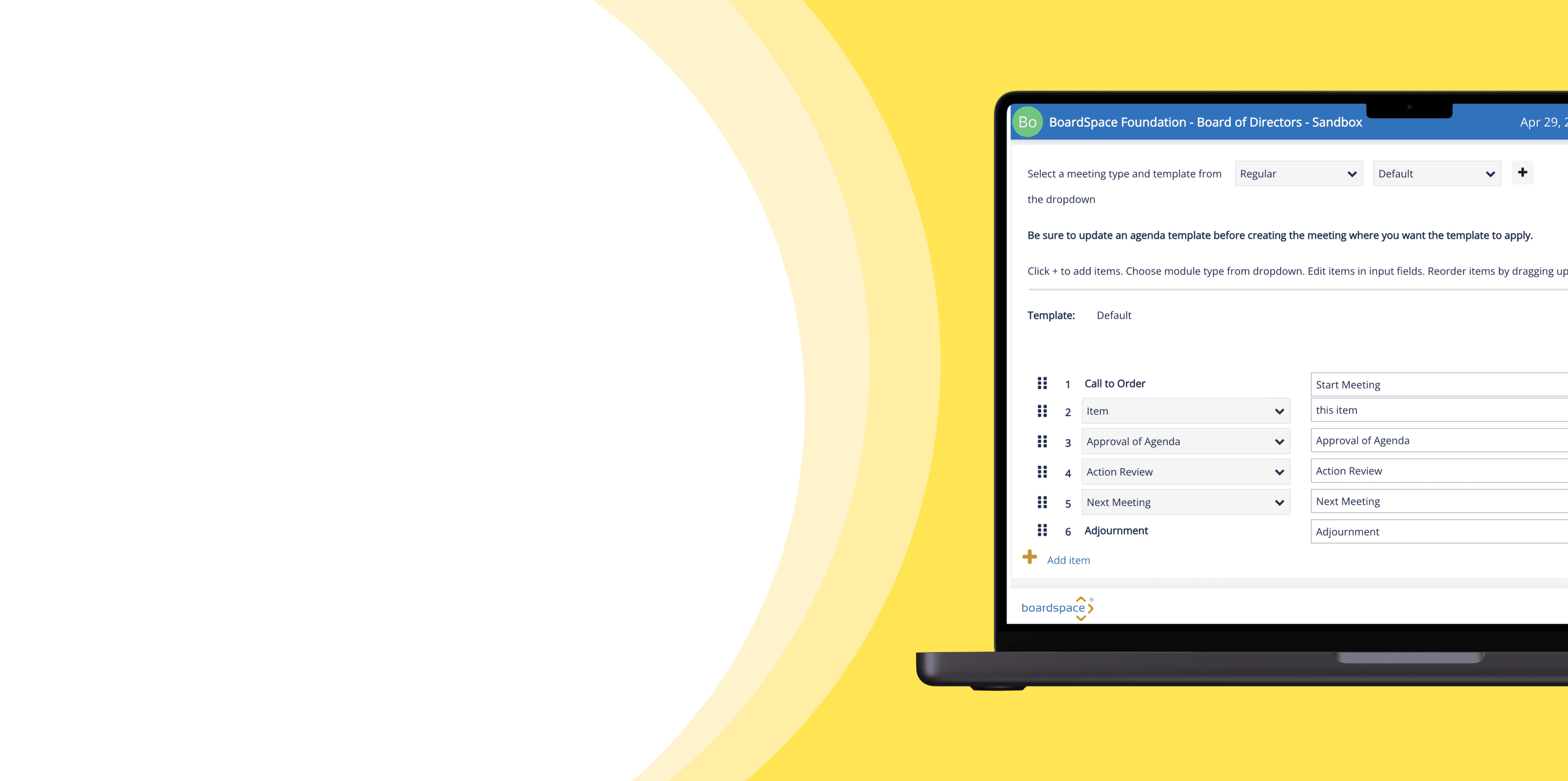
BoardSpace is an online portal helping nonprofits manage documents, meetings, agendas, and action items. To improve the Agenda page and integrate it with the Document page, we are rethinking the information architecture, refining interaction design, and adding features to make the agenda builder more accessible and intuitive, especially for non-technical users.
BoardSpace is an online portal helping nonprofits manage documents, meetings, agendas, and action items. To improve the Agenda page and integrate it with the Document page, we are rethinking the information architecture, refining interaction design, and adding features to make the agenda builder more accessible and intuitive, especially for non-technical users.
The Problem
The drag-and-drop feature can be challenging for customers, especially when managing numerous sub-items. This issue is particularly problematic for non-technical users and those using smaller screens, such as elderly individuals, making the interface less user-friendly and harder to navigate.
The drag-and-drop feature can be challenging for customers, especially when managing numerous sub-items. This issue is particularly problematic for non-technical users and those using smaller screens, such as elderly individuals, making the interface less user-friendly and harder to navigate.
Objectives
Primary: Organizing board activities, such as meeting agendas and minutes.
Secondary: Addressing the challenge of efficiently locating and managing documents.
Primary: Organizing board activities, such as meeting agendas and minutes.
Secondary: Addressing the challenge of efficiently locating and managing documents.
Target Audience
Non-profit organizations, including predominantly older volunteer directors and condominium administrators, are among my users, which also include non-technical individuals who benefit from tools that help them efficiently manage responsibilities without requiring technical expertise.
Non-profit organizations, including predominantly older volunteer directors and condominium administrators, are among my users, which also include non-technical individuals who benefit from tools that help them efficiently manage responsibilities without requiring technical expertise.



Product users have reported that when there are too many items, it becomes difficult to move an item to the desired spot.



The content on the Attachments page clearly overlaps with the Agenda Builder screen. Customers have requested merging the Documents page with the Agenda to reduce the number of pages, making the product more intuitive and easier to use.
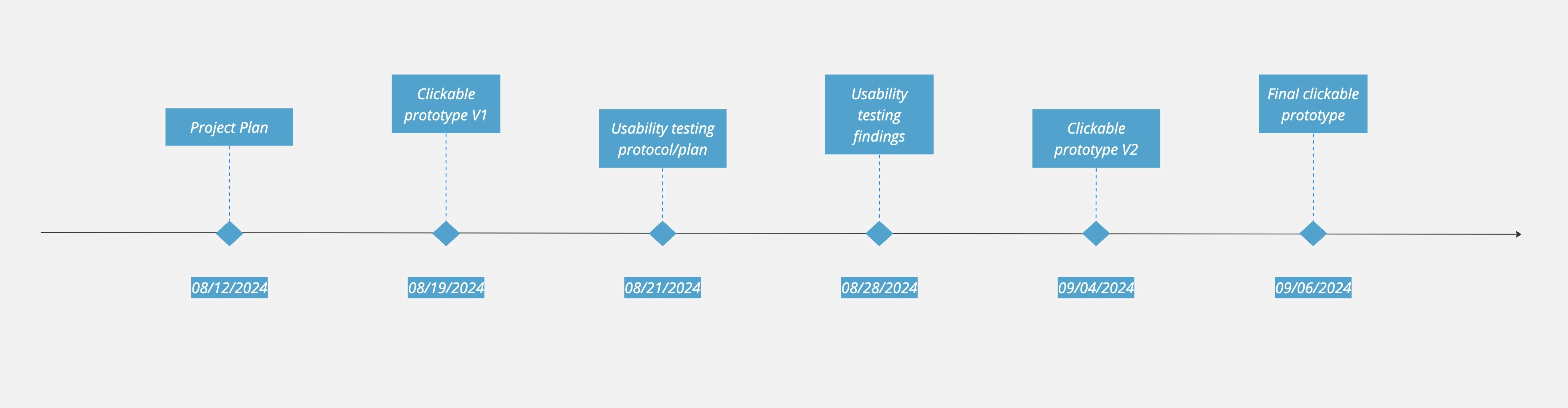
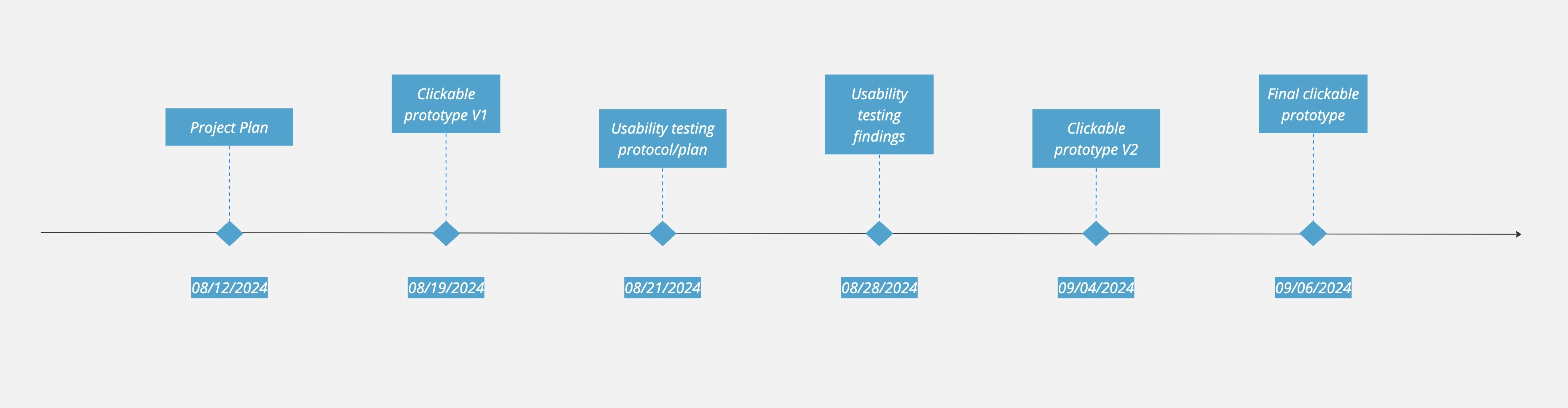
Timeline


Stakeholder
Patrick Crosscombe: Chief Executive Officer
Jeff Watson: Software Engineer
Team
Phil Huang : Research+ UX Designer
Oleksandra Sokolov: Team Lead
Ceili Ecker: UX/UI Designer
Allie Burns: Reseacher
Phil Huang : Research+ UX Designer
Oleksandra Sokolov: Team Lead
Ceili Ecker: UX/UI Designer
Allie Burns: Reseacher
Project Duration
08/2024 - 09/2024
Ideation and Iteration
Ideation and Iteration
Design Questions
●
How can we enable users to organize agendas more flexibly?
●
When there are too many items, how can we simplify the process and help users interact with greater precision?
●
How can we introduce a note-taking feature tailored specifically for religious organizations?
●
The Attachment and Document pages have significant overlap with the Agenda. How can we combine these functionalities effectively?


Wireframe V1
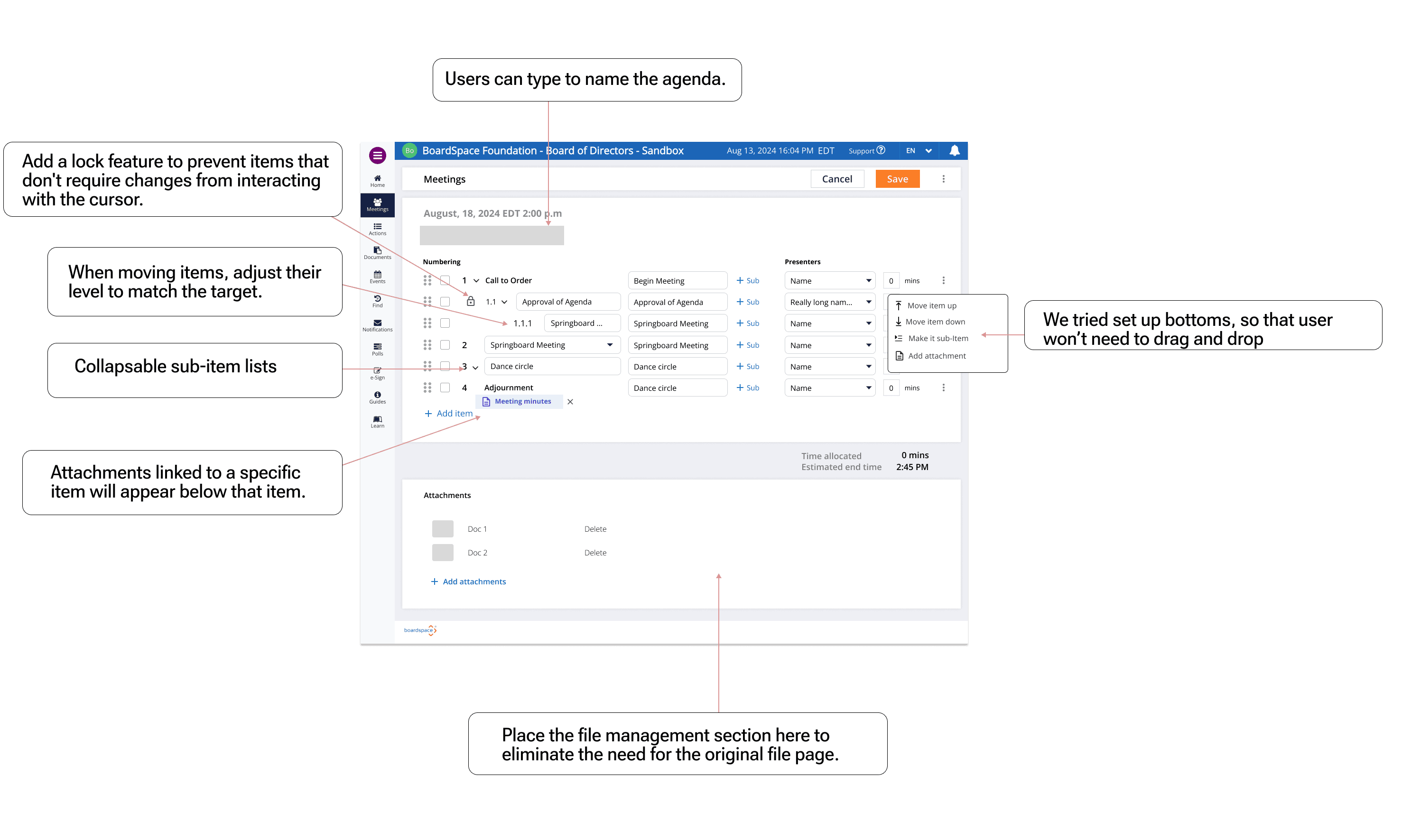
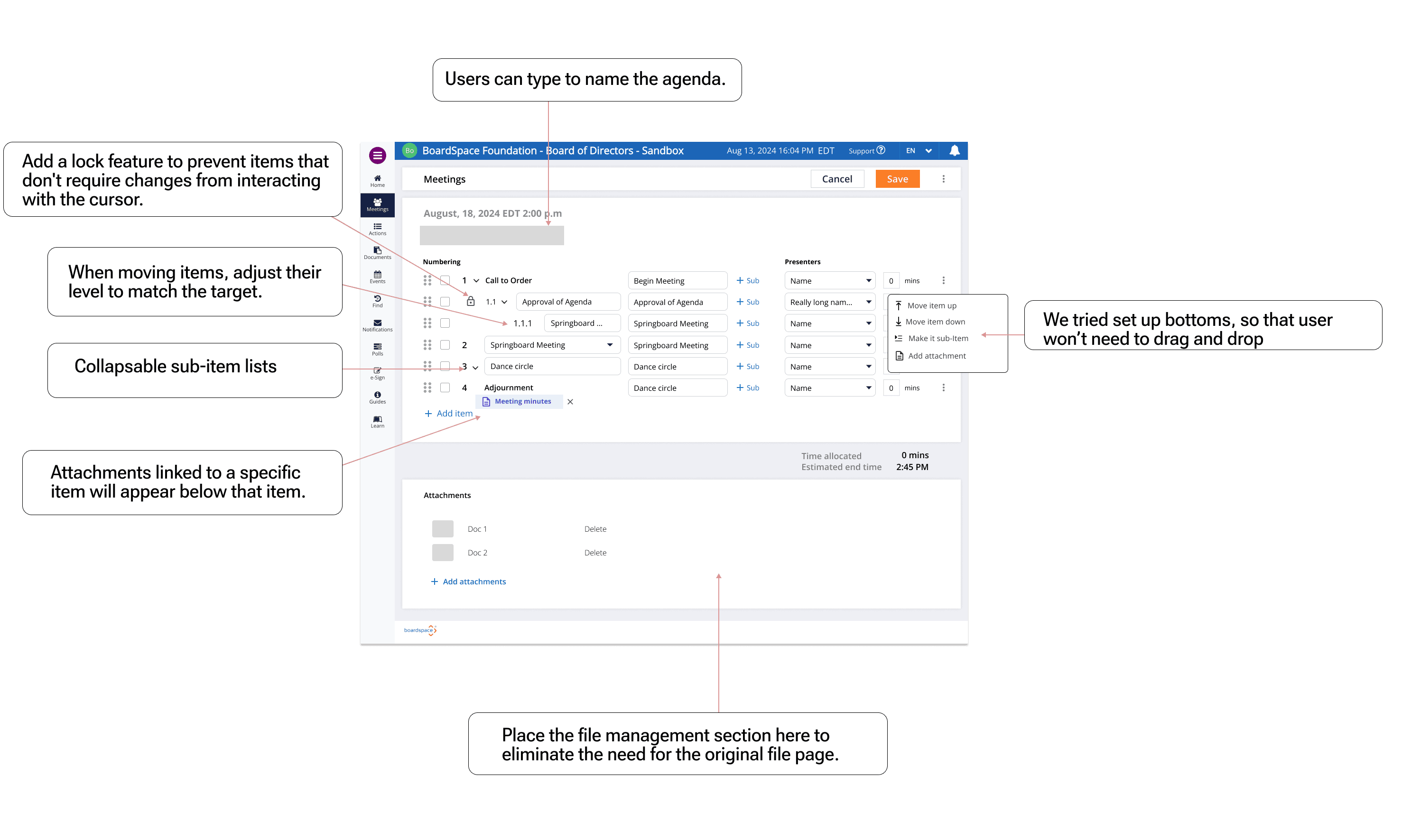
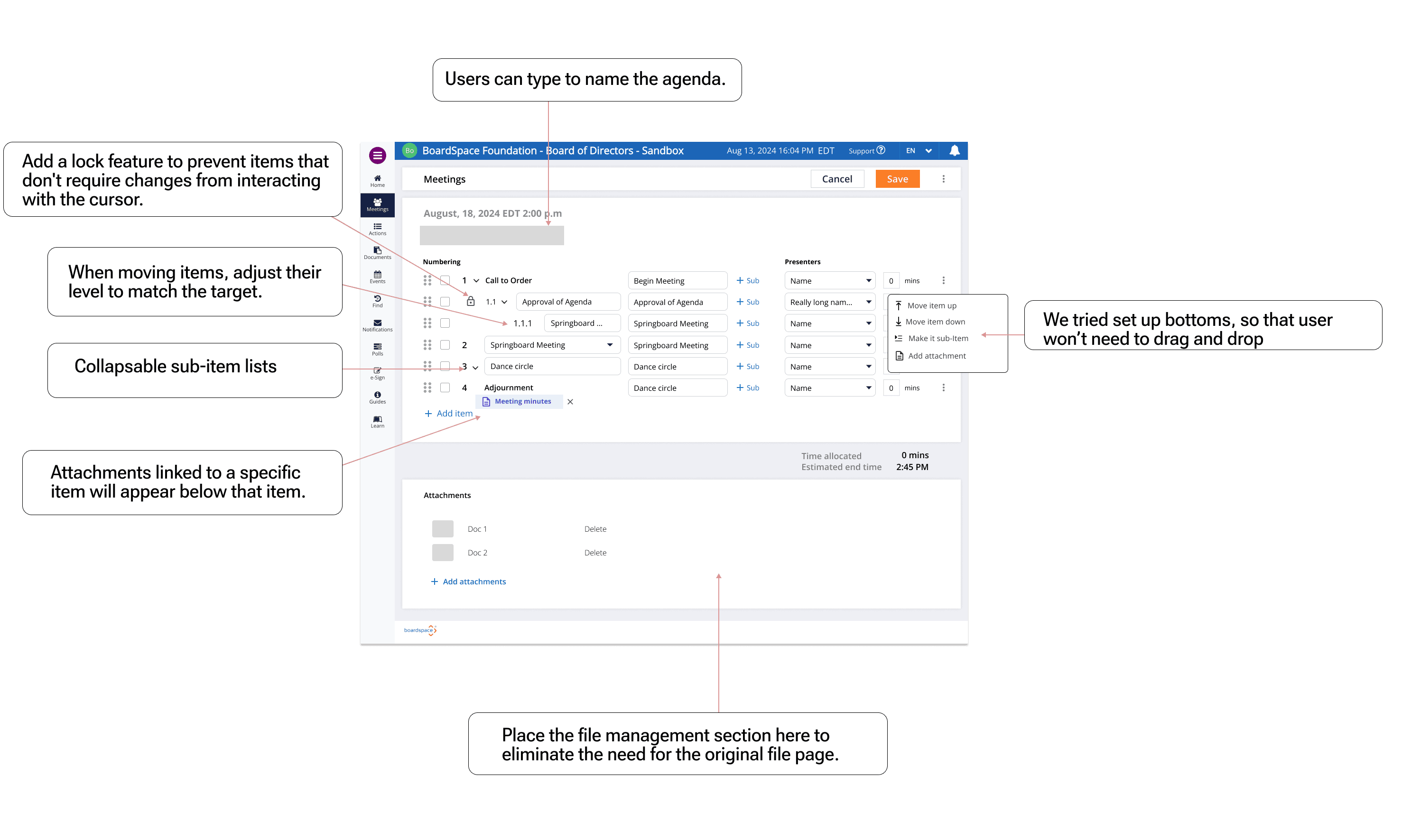
Our team designed the first version based on our questions and objectives.
Our team designed the first version based on our questions and objectives.
● Add a lock feature to prevent items that don't require changes from interacting with the cursor.
● Collapsible sub-item lists to create a cleaner and more streamlined interface.
● Place the Attachments and Document pages on the interface to make it easier to associate attachments with specific items.
● Add a lock feature to prevent items that don't require changes from interacting with the cursor.
● Collapsible sub-item lists to create a cleaner and more streamlined interface.
● Place the Attachments and Document pages on the interface to make it easier to associate attachments with specific items.



Wireframe V2
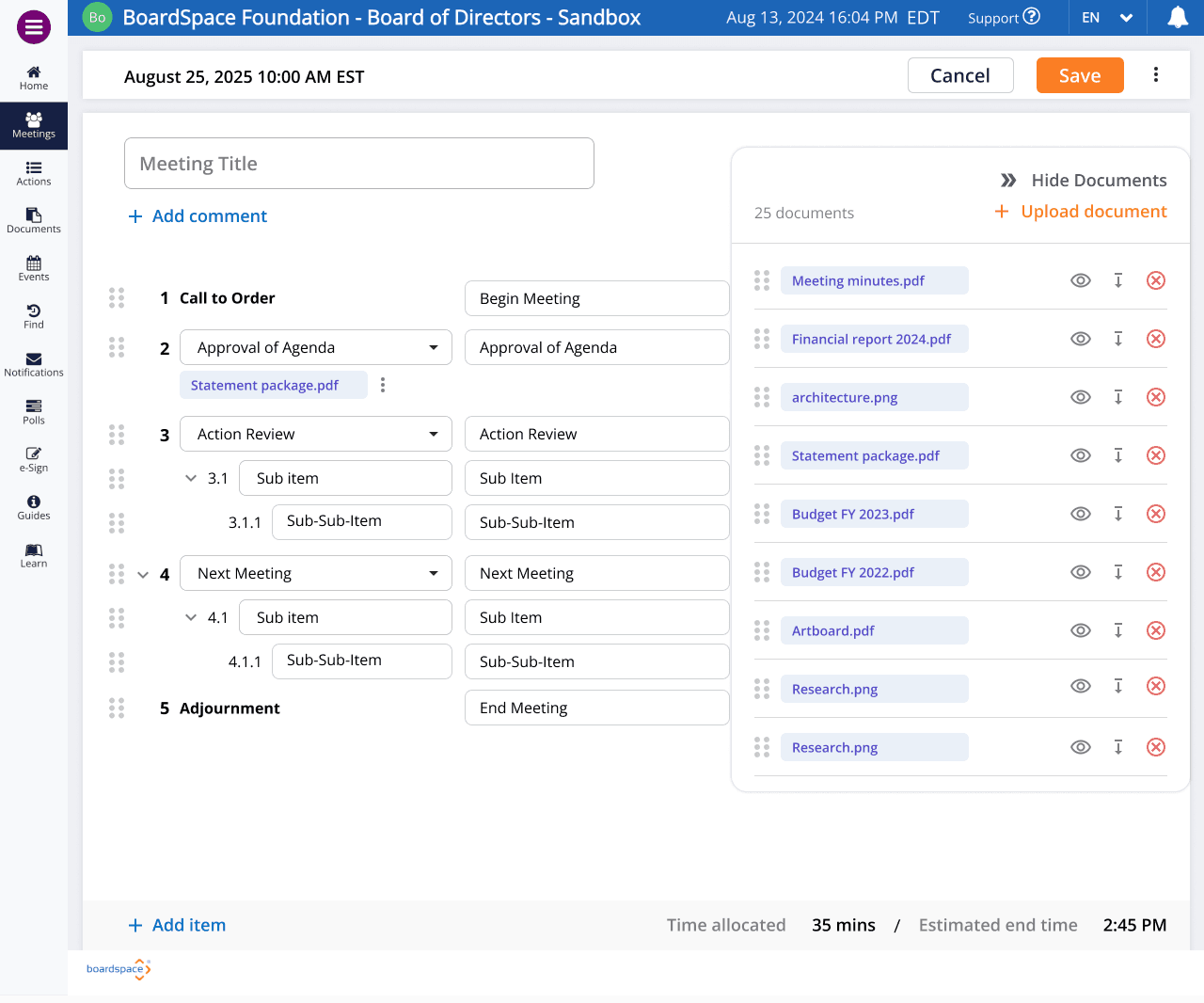
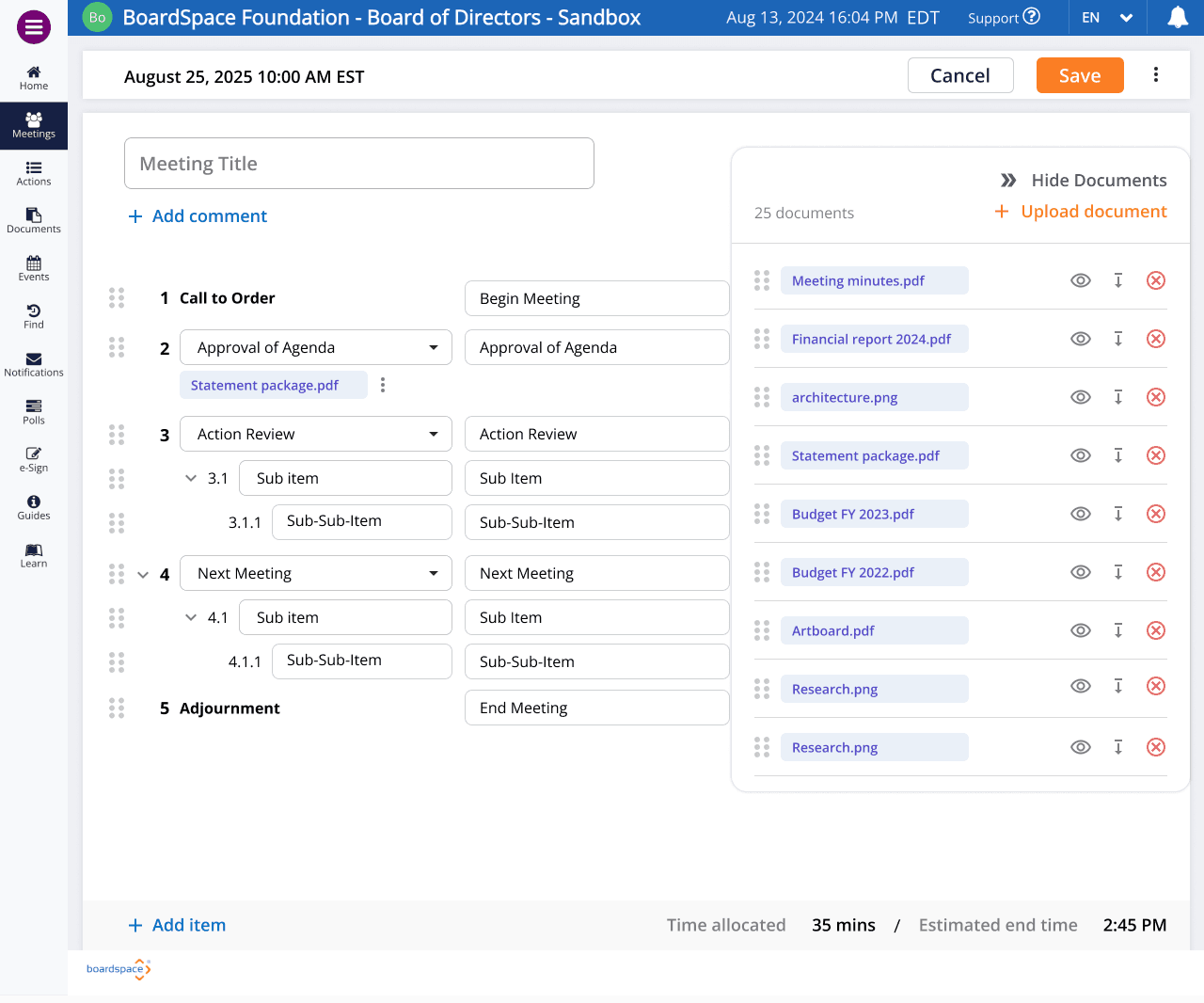
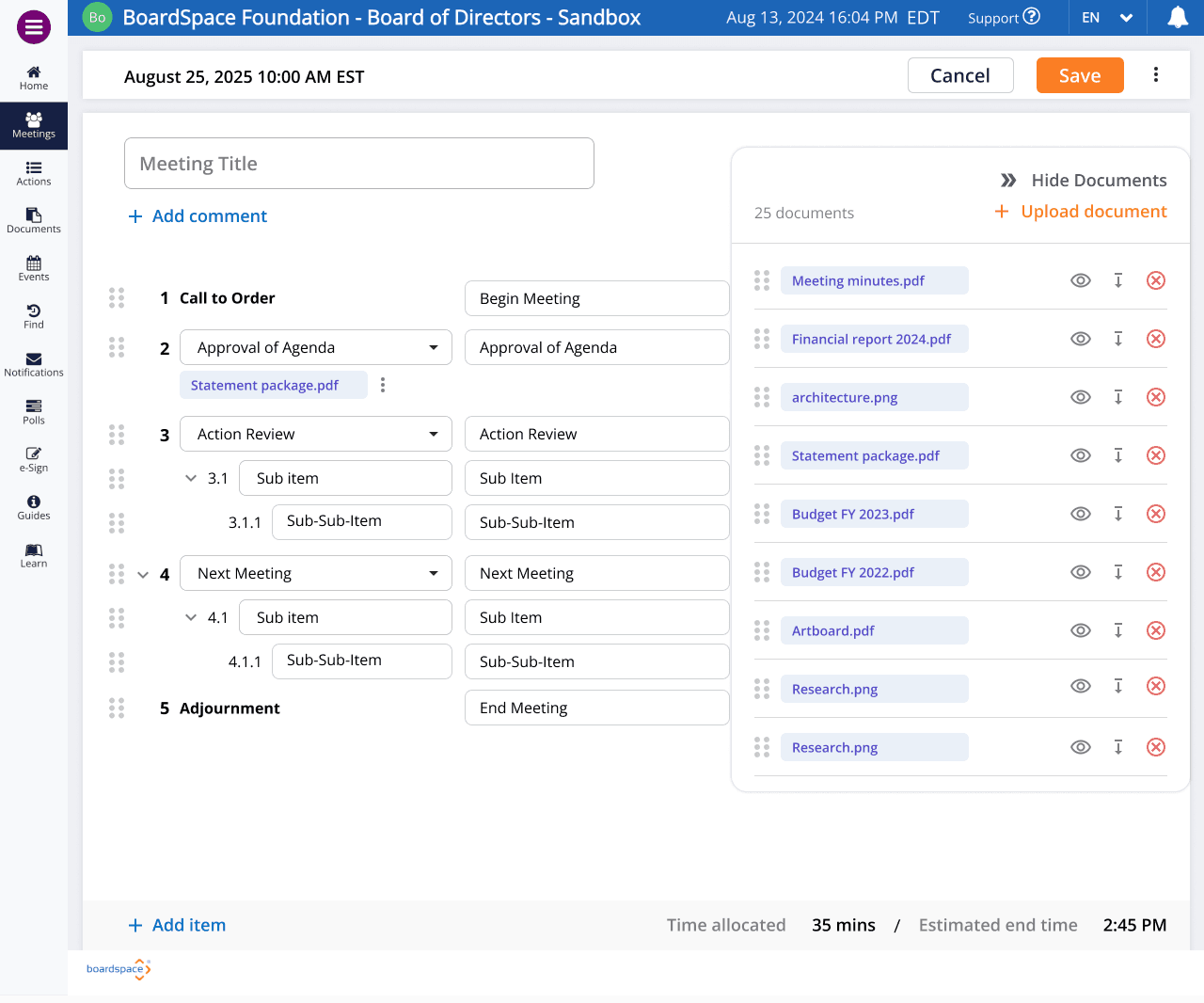
After multiple discussions with the CEO and engineers, we considered technical limitations and implemented changes for the second version.
After multiple discussions with the CEO and engineers, we considered technical limitations and implemented changes for the second version.
Technical limitations
● Many of the product's users rely on small screens, so the Attachments section should not take up too much screen space.
● Each item occupies one row. Current engineering doesn't support a two-row design.
Technical limitations
● Many of the product's users rely on small screens, so the Attachments section should not take up too much screen space.
● Each item occupies one row. Current engineering doesn't support a two-row design.
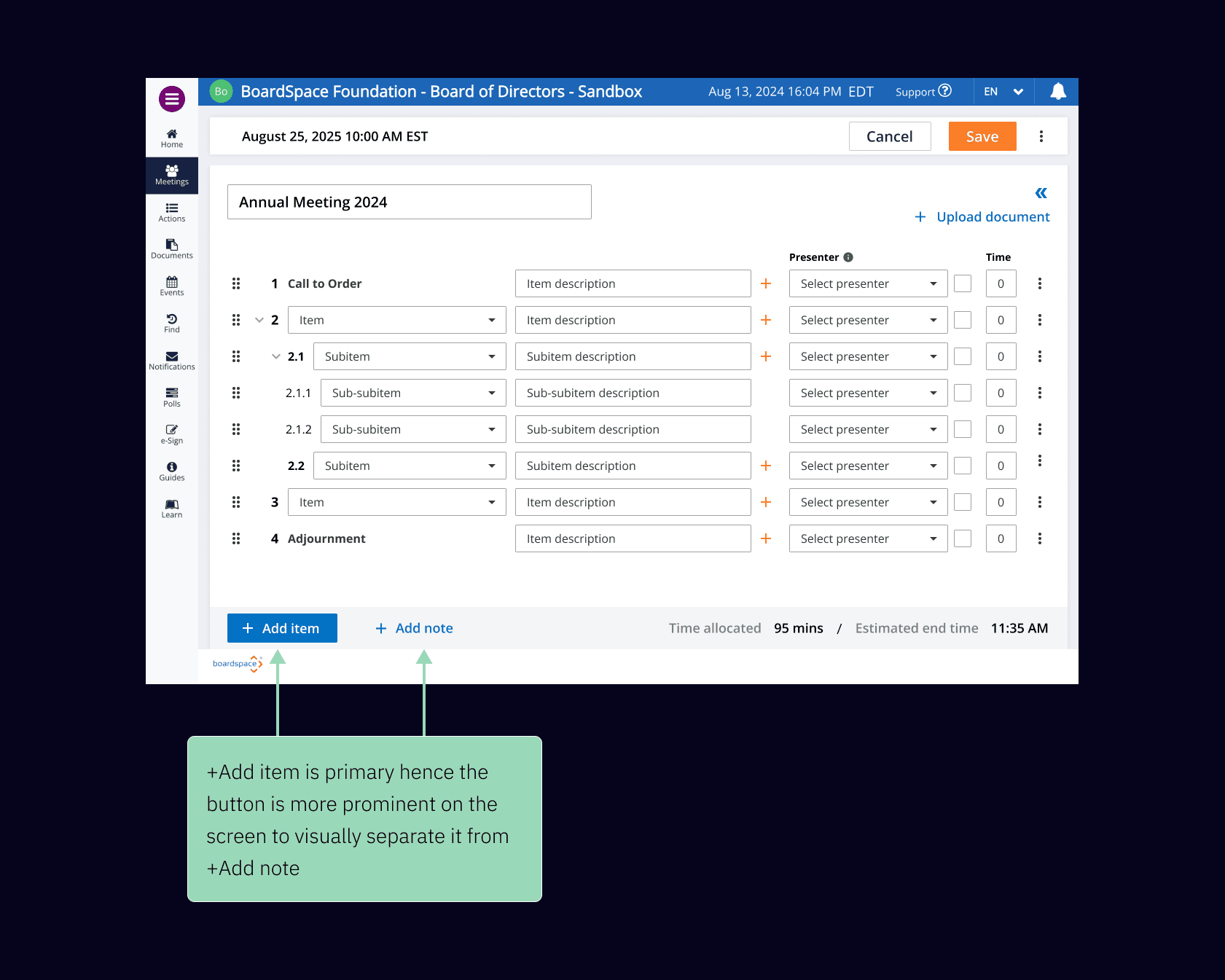
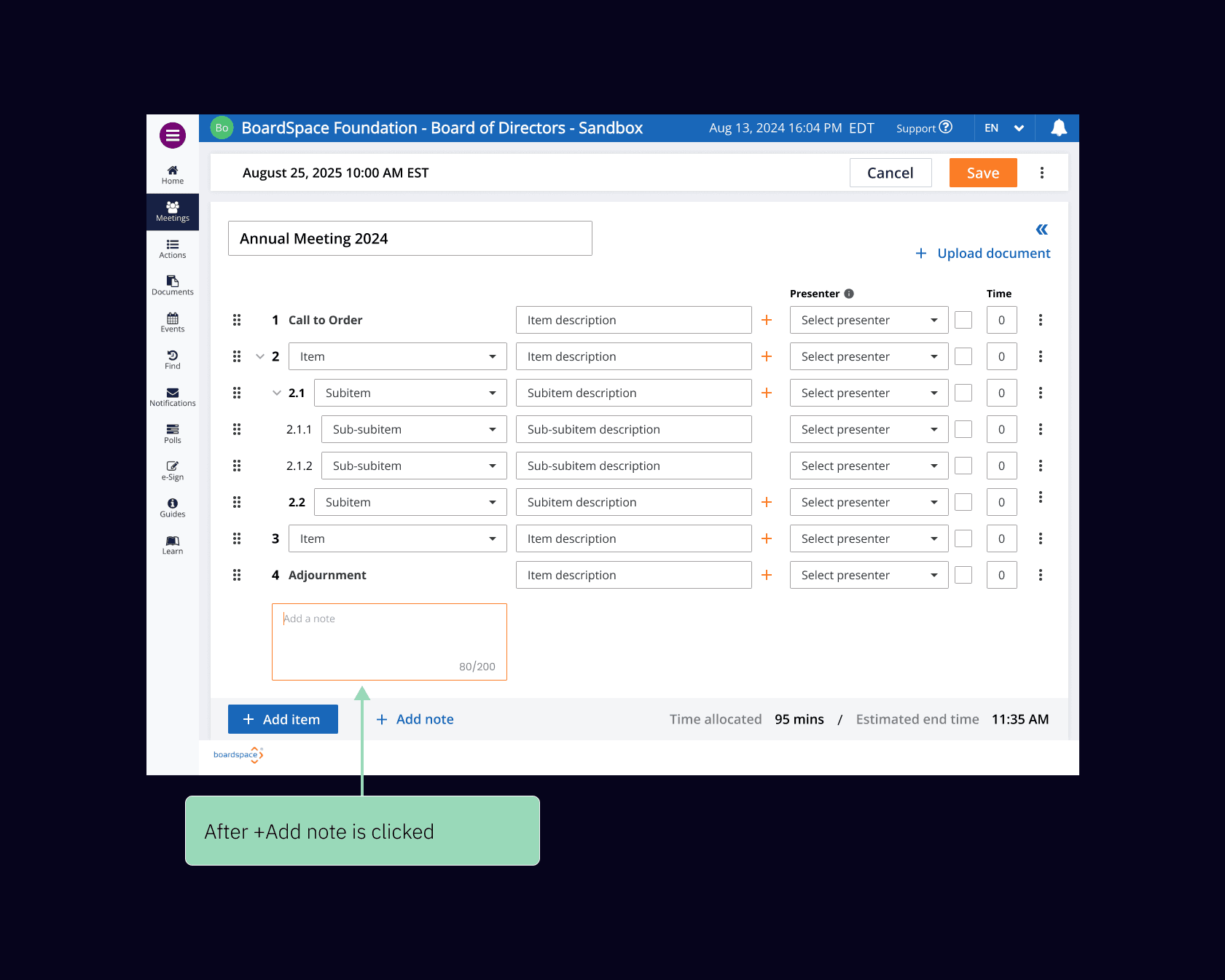
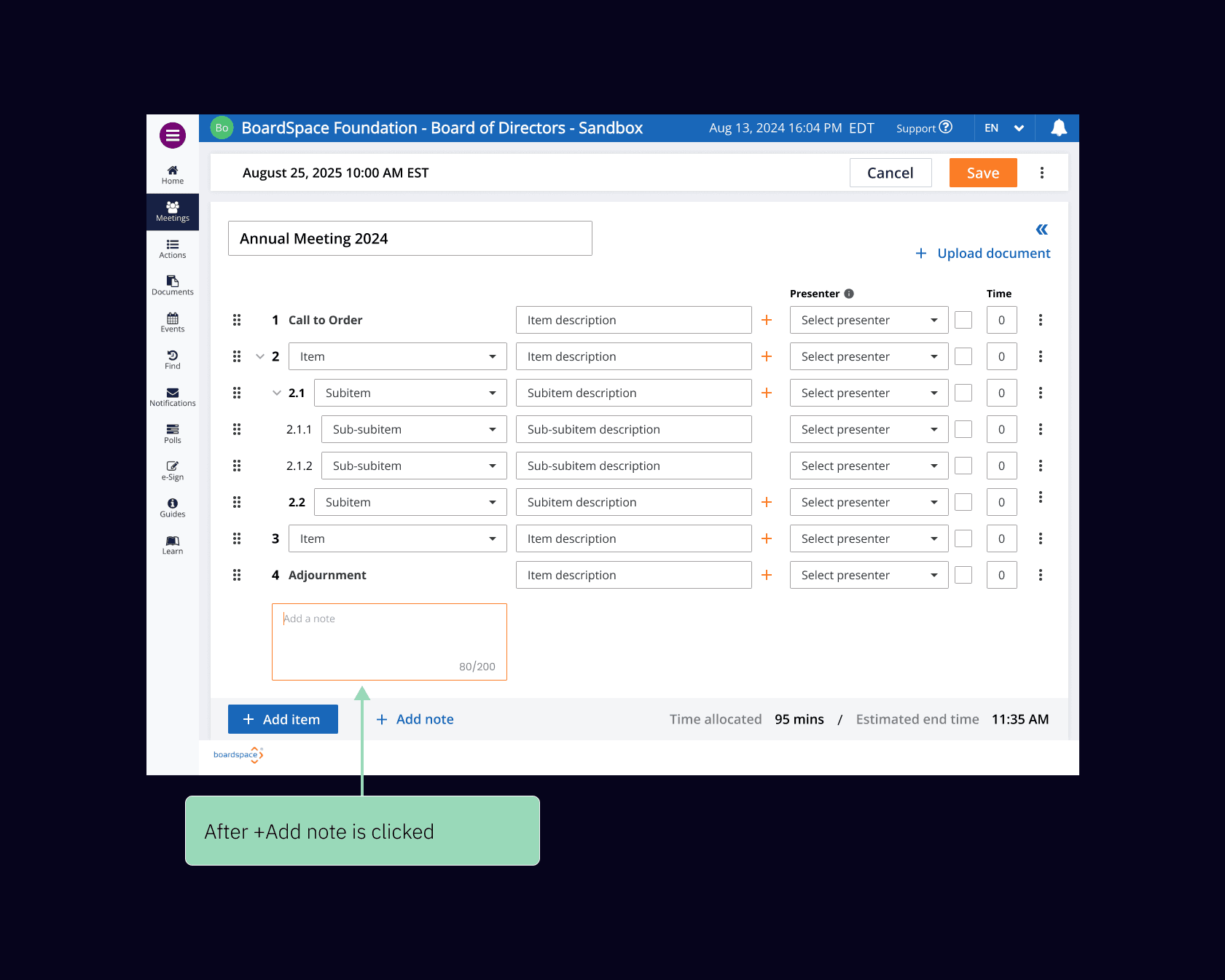
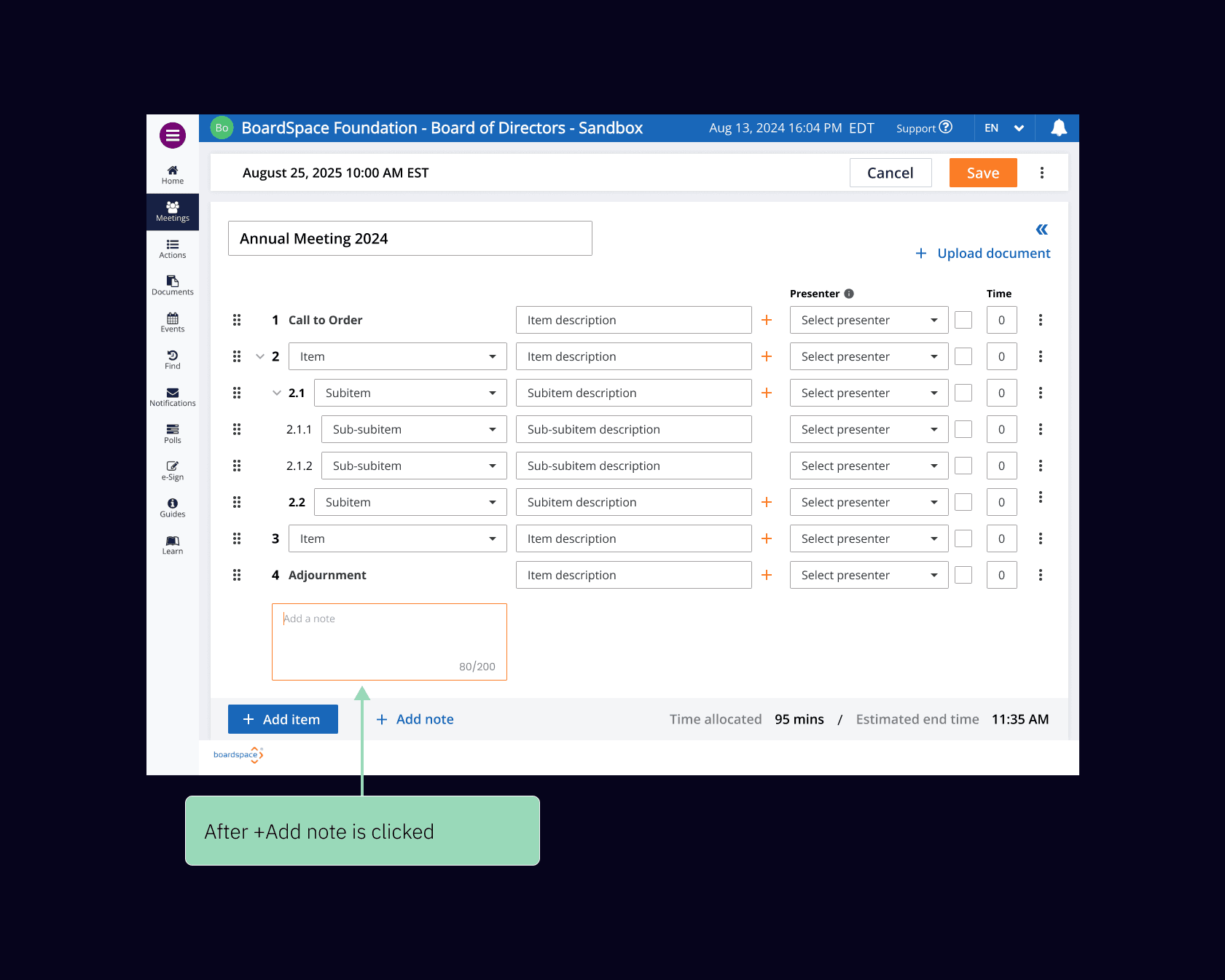
Add New Features
● Add a note feature to allow users to include additional information
● Add a checkbox, allowing users to toggle the display of numbers.
● Change the file section to a side sheet
Add New Features
● Add a note feature to allow users to include additional information
● Add a checkbox, allowing users to toggle the display of numbers.
● Change the file section to a side sheet



Add a note feature to allow users to include additional information, which may be particularly useful for religious organizations.
Add a note feature to allow users to include additional information, which may be particularly useful for religious organizations.



Change the file section to a side sheet that can be hidden when not in use, with a button to toggle it open.
Change the file section to a side sheet that can be hidden when not in use, with a button to toggle it open.
Prototyping
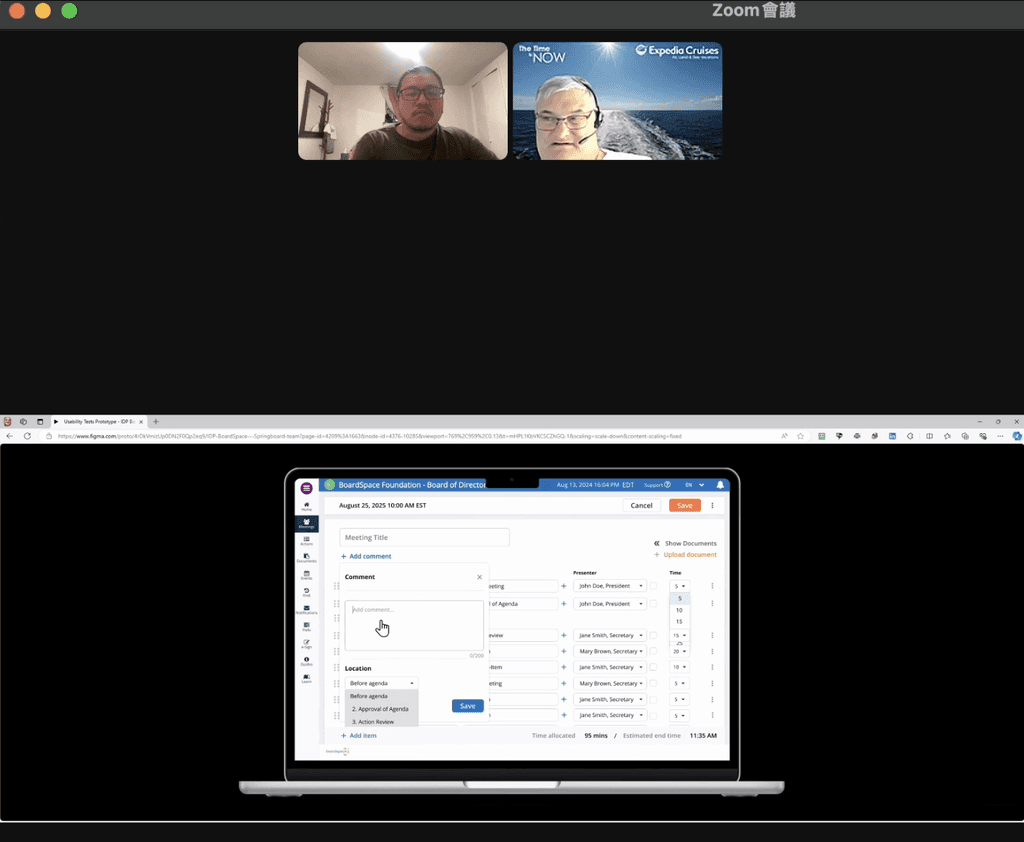
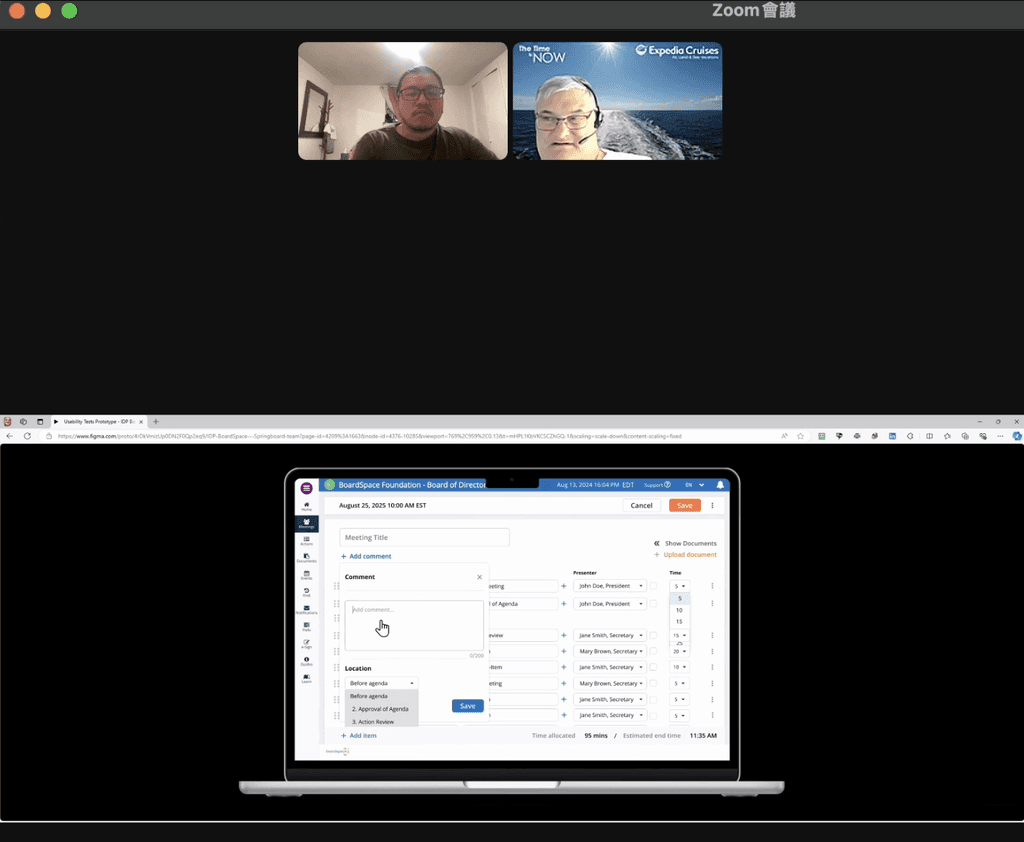
Finally, a clickable prototype was created for usability testing.
Usability Test
Usability Test


The stakeholders provided three heavy-user clients for usability testing with the final design, enabling us to refine and finalize adjustments based on their feedback.
We want to understand how participants would understand a set of new and and modified feature
The stakeholders provided three heavy-user clients for usability testing with the final design, enabling us to refine and finalize adjustments based on their feedback.
We want to understand how participants would understand a set of new and and modified feature
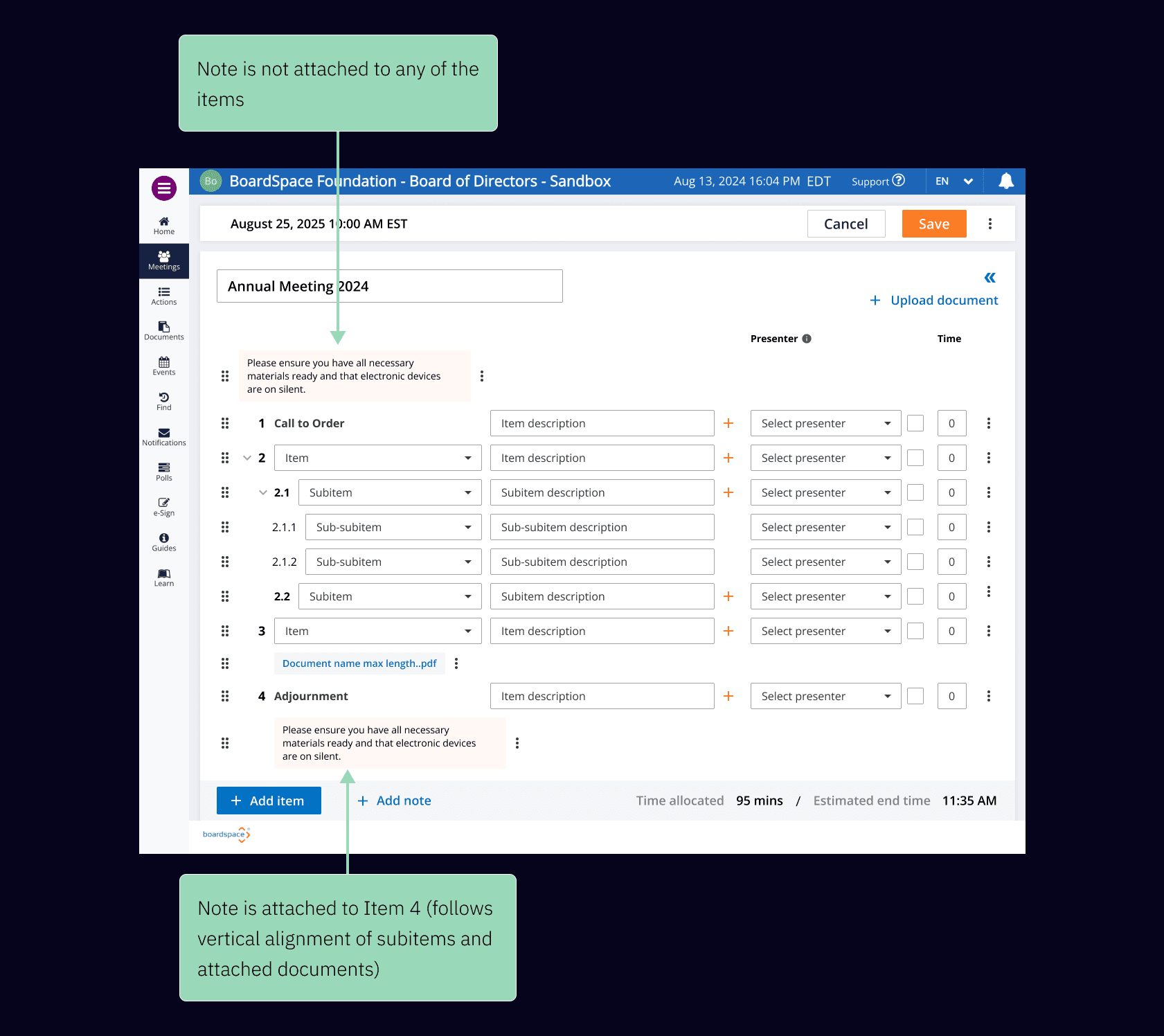
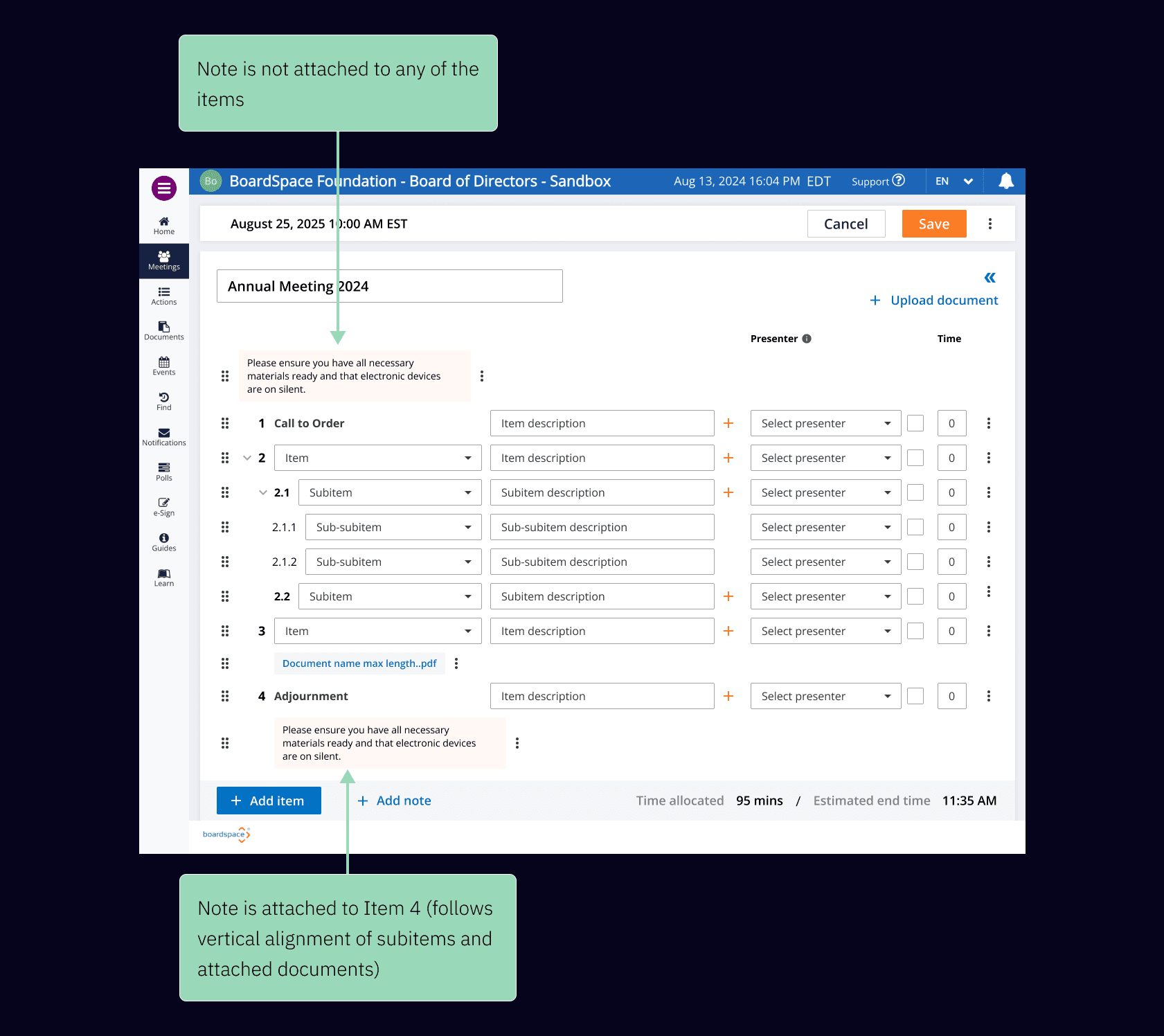
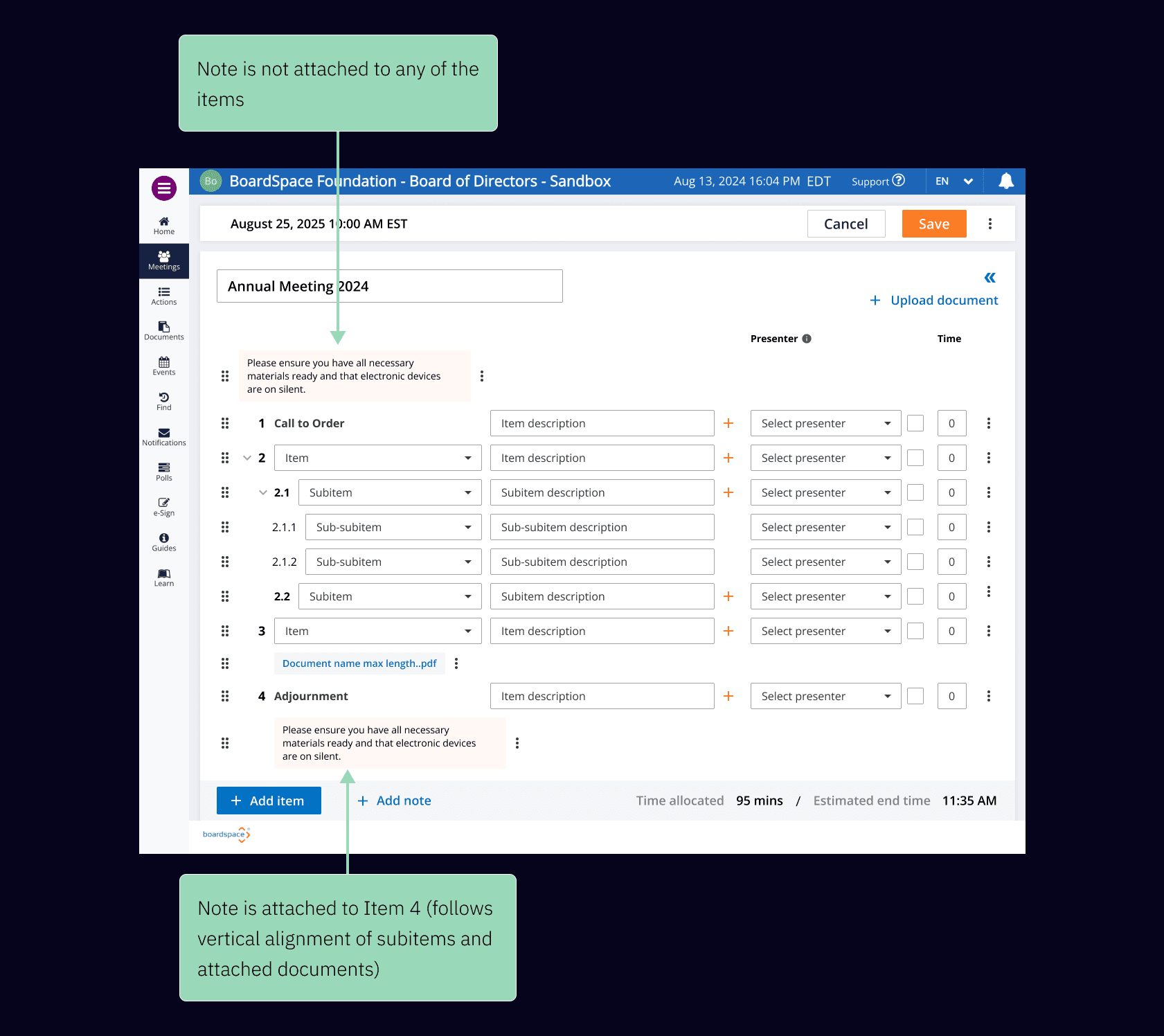
New Features
● Text field for the agenda title
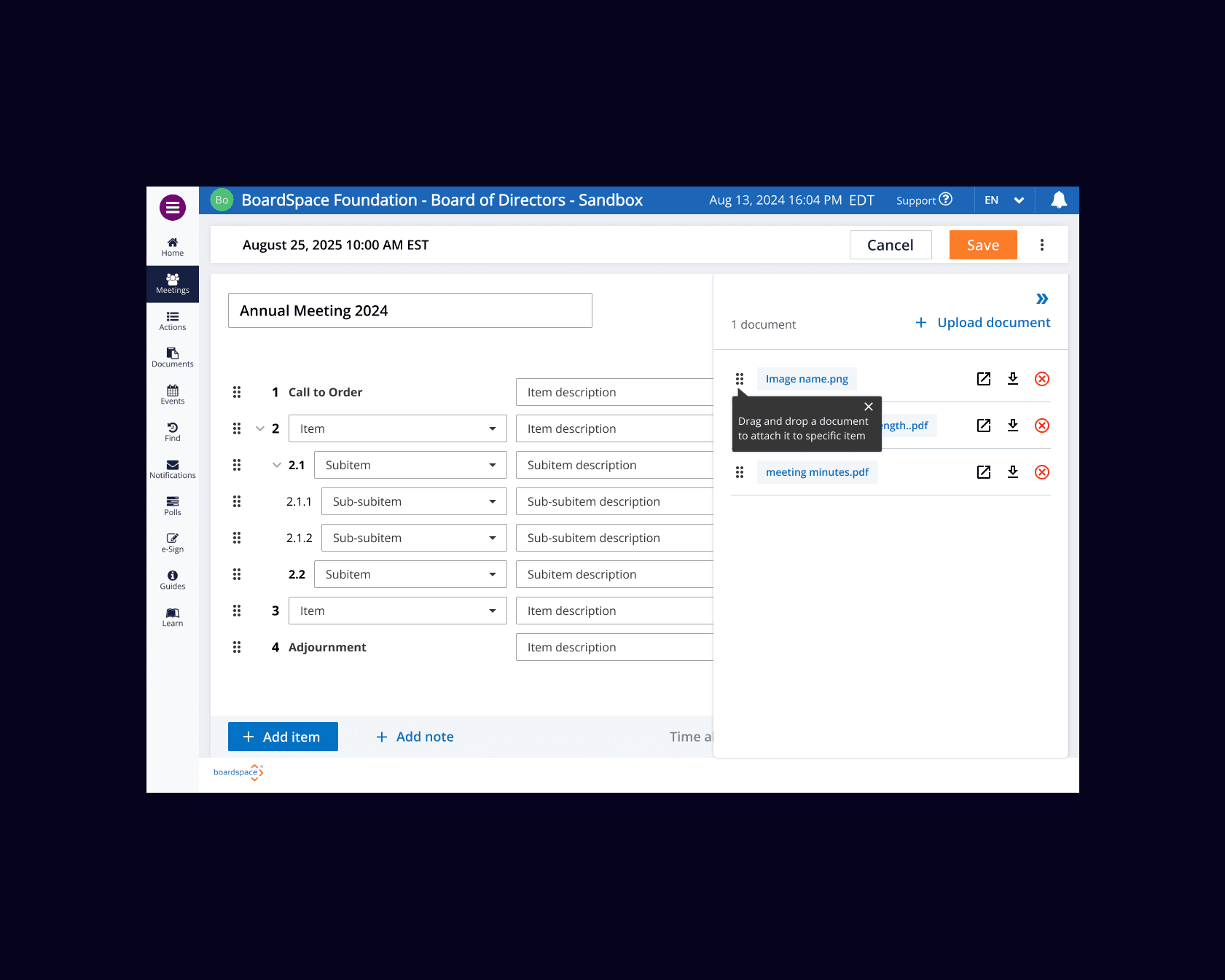
● Side sheet for attachments, which will include options to upload documents, preview, download, and remove them
● Comments before/after items and attached to the items
● Kebab menus for items/subitems, comments, and attachments
● Minutes picker (drop down)
● Checkboxes to remove presenter’s names and only show their title
New Features
● Text field for the agenda title
● Side sheet for attachments, which will include options to upload documents, preview, download, and remove them
● Comments before/after items and attached to the items
● Kebab menus for items/subitems, comments, and attachments
● Minutes picker (drop down)
● Checkboxes to remove presenter’s names and only show their title
Modified Features
● Drag-and-drop feature (including large numbers of subitems)
● Checkboxes to remove presenter’s names and only show their title
Modified Features
● Drag-and-drop feature (including large numbers of subitems)
● Checkboxes to remove presenter’s names and only show their title
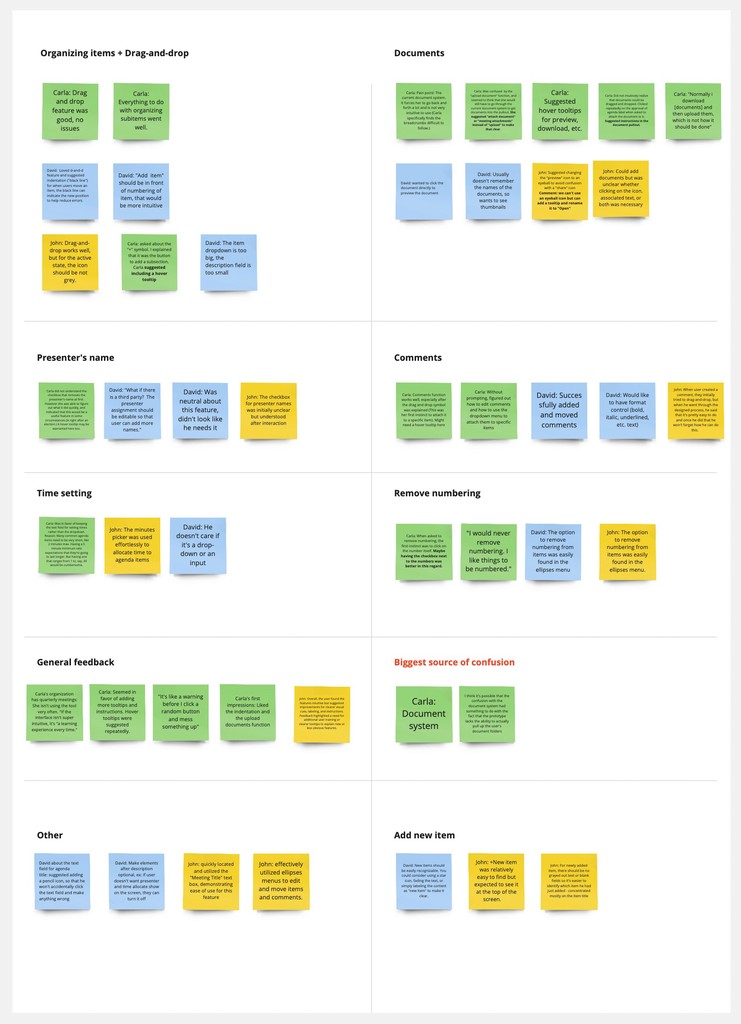
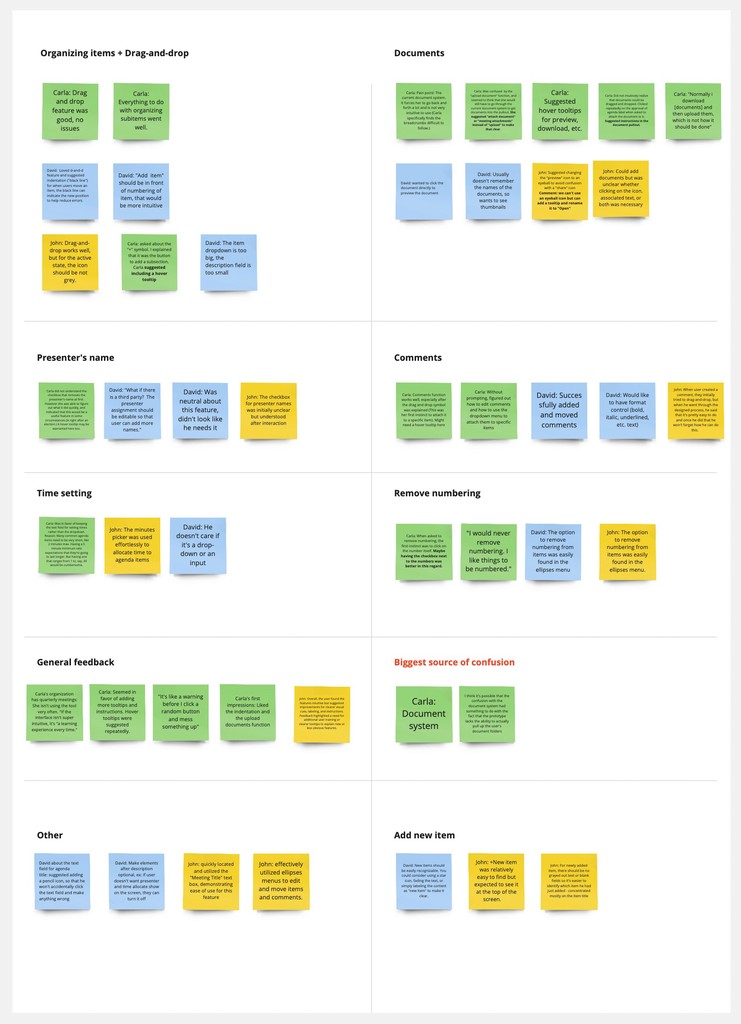
Analyze
Analyze


Our team utilized Affinity Mapping to analyze and organize insights from the Usability Test. We focused on evaluating new and modified features to understand customer feedback and identify opportunities for further improvement.
Our team utilized Affinity Mapping to analyze and organize insights from the Usability Test. We focused on evaluating new and modified features to understand customer feedback and identify opportunities for further improvement.
Recommendations

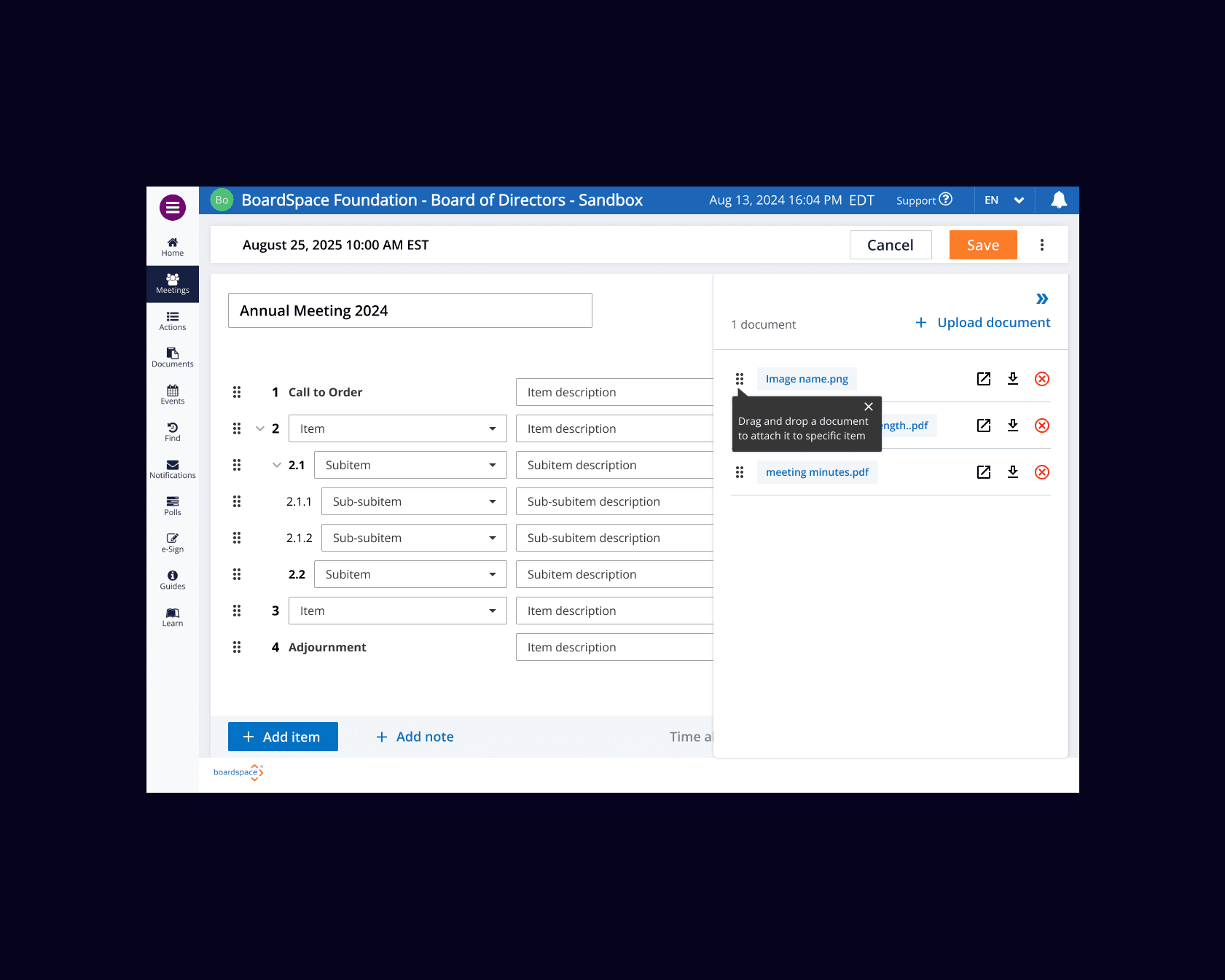
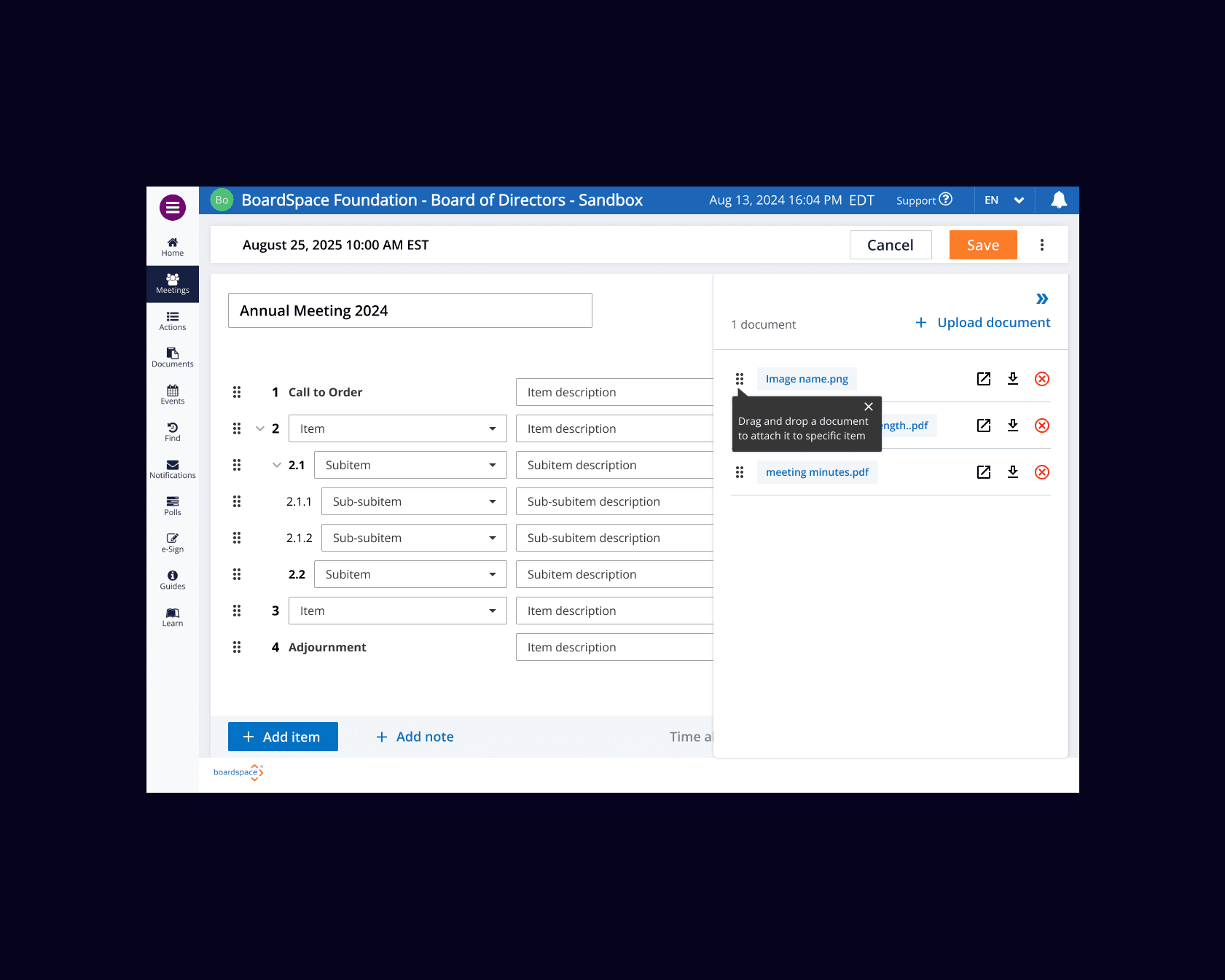
Introduce more of clear hover tooltips describing actions (mostly for the document section).

Rename the “View” [document] button to “Open” to avoid confusion.
Provide visual cues (section highlighting, indentation) when a user drags and drops items, comments, documents.
● Add short instructions for how to drag and drop a document from the side sheet to attach it to an item that user can close after they read it.
● Add thumbnails to the documents so it will be easier for users to navigate them.
● Make documents clickable so users can preview smaller version of them.
● Label a newly added item so users know which one they just added.
● Bring back the input for minutes. Some users don’t have preferences but for some of them being able to add 1-2 minutes is important.
● Add a pencil icon for the agenda title field so users won’t change it accidentially.
● Add short instructions for how to drag and drop a document from the side sheet to attach it to an item that user can close after they read it.
● Add thumbnails to the documents so it will be easier for users to navigate them.
● Make documents clickable so users can preview smaller version of them.
● Label a newly added item so users know which one they just added.
● Bring back the input for minutes. Some users don’t have preferences but for some of them being able to add 1-2 minutes is important.
● Add a pencil icon for the agenda title field so users won’t change it accidentially.
Final Adjustments
Final Adjustments
The team discussed the analysis results with the CEO and engineers and made the final adjustments accordingly.
The team discussed the analysis results with the CEO and engineers and made the final adjustments accordingly.
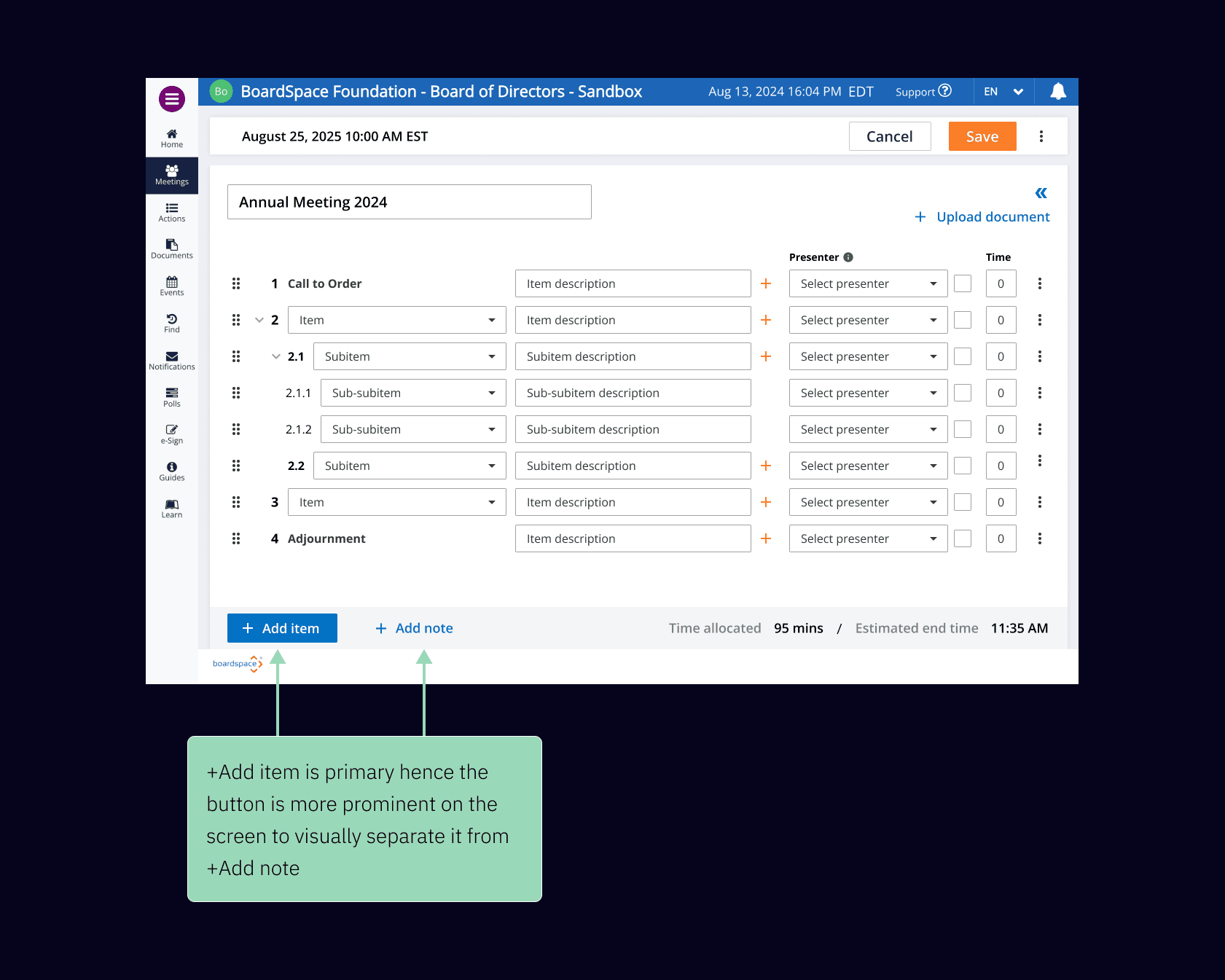
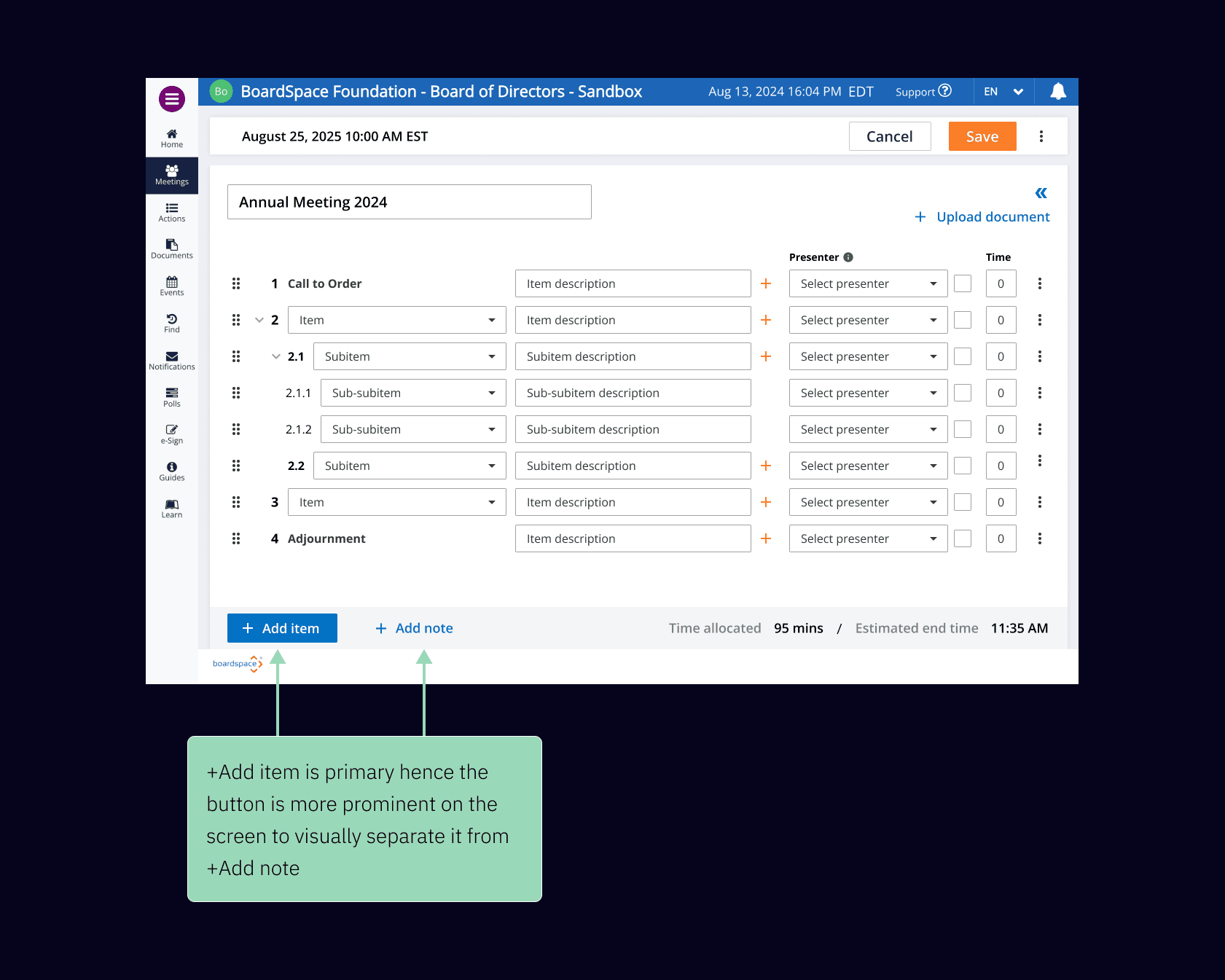
● Change "Comment" to "Note" and place it alongside "Add Item" to make it easier to use.
● The newly added note should function like adding an item, allowing users to freely place it in any order within the agenda.
● Change "Comment" to "Note" and place it alongside "Add Item" to make it easier to use.
● The newly added note should function like adding an item, allowing users to freely place it in any order within the agenda.












Learnings
Learnings
Open Collaboration
Working closely with the CEO and engineers taught me the value of cross-functional communication and how to bridge design concepts with technical implementation to ensure project feasibility and success.
Modified Features
● Drag-and-drop feature (including large numbers of subitems)
● Checkboxes to remove presenter’s names and only show their title
User-Centered Design Approach
Through user interviews and usability testing, I deepened my ability to focus on user needs and learned how to translate feedback into tangible product improvements.
Modified Features
● Drag-and-drop feature (including large numbers of subitems)
● Checkboxes to remove presenter’s names and only show their title
Quick Iteration and Adaptability
Frequent design iterations during the project helped me develop the ability to quickly incorporate feedback and make adjustments while maintaining attention to detail.
Modified Features
● Drag-and-drop feature (including large numbers of subitems)
● Checkboxes to remove presenter’s names and only show their title
You may also like